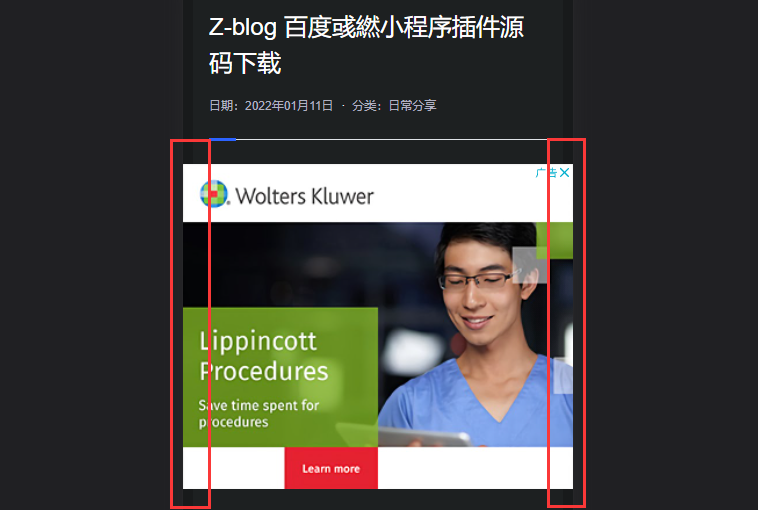
给主题增加移动端 谷歌广告联盟 Google AdSense 后,发现使用手机访问时谷歌自适应广告的宽度会展开为设备全宽,使得移动端的谷歌联盟广告宽度超过了父元素的宽度,破坏移动网页样式,严重影响美观,如图所示:

那么我们该如何控制谷歌联盟移动端的自适应广告宽度呢?
开始尝试添加自定义 CSS 来控制谷歌联盟移动端自适应广告的宽度,结果可想而知当然是失败了,因谷歌联盟广告代码是 JavaScript 脚本控制,广告的元素和样式在 JavaScript 加载并执行之后才能确定,所以自定义 CSS 是无法起到作用。
解决方法
翻阅谷歌联盟文档时发现原来广告自动展开为设备屏幕宽度是谷歌联盟刻意的行为,但给出了解决方案,可通过修改谷歌联盟广告代码,禁止自适应广告在移动设备上自动展开为屏幕宽度,只需在代码 <ins> 标签内添加以下代码即可,代码与效果如下:
<ins class="adsbygoogle"
...
# 所需添加内容
data-full-width-responsive="false"
# 所需添加内容
...>
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
最后总结
如果广告代码中默认有:data-full-width-responsive="true",就将代码中的 true 改为 false 即可。
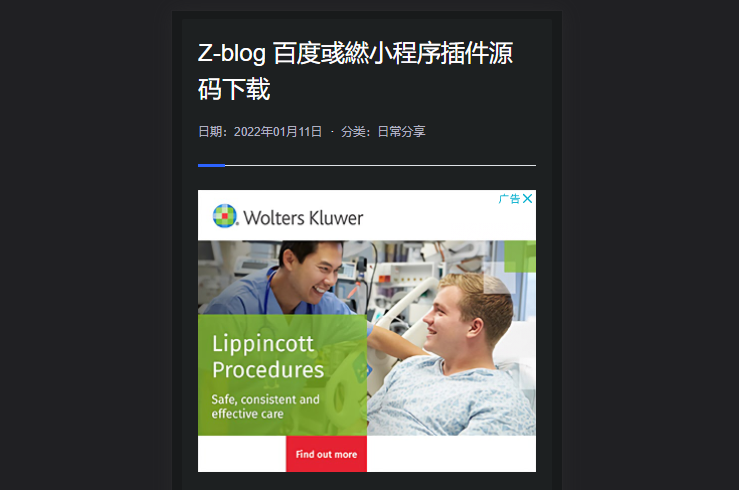
修改过后会发现,广告已经不再自动展开为屏幕宽度,谷歌联盟自适应广告也就受到了父元素宽度的限制,看起来移动页面美观了不少。
最后修改时间:
移动、联通、电信三大运营商光猫超级管理员账号密码
上一篇
2022年05月07日 19:21
Win10 和 Win11 去除快捷方式小箭头方法
下一篇
2022年05月13日 04:12
相关文章
发表评论


评论列表